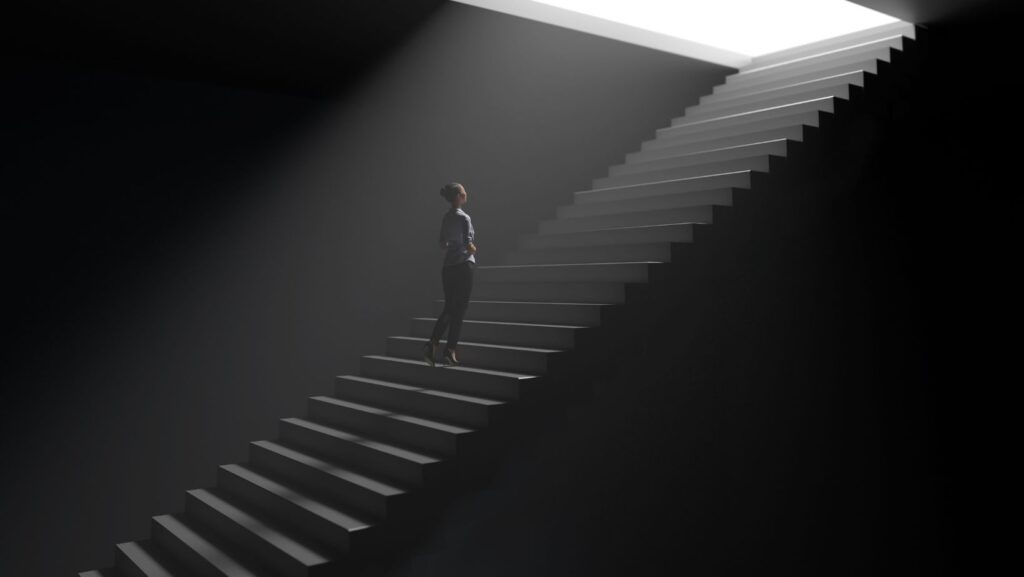
In the ever-evolving world of design, the interplay between light and dark themes has become a focal point for creators and users alike. This dynamic duo isn’t just about aesthetics; it influences user experience, accessibility, and even emotional responses. As technology advances, more applications and devices offer users the choice between light and dark modes, tailoring environments to individual preferences and needs. Understanding the nuances of light and dark can empower designers to craft more intuitive and user-friendly interfaces, making this an essential consideration in modern digital design.
Light:gklq5zyzg4q= Dark
 Exploring the concept of light:gklq5zyzg4q= dark in design involves understanding its dual impact on usability and aesthetics. Light and dark themes offer different advantages, shaping user perception and interaction. Light themes create a bright, inviting space, enhancing readability and clarity. They are typically used in environments where detail visibility is crucial.
Exploring the concept of light:gklq5zyzg4q= dark in design involves understanding its dual impact on usability and aesthetics. Light and dark themes offer different advantages, shaping user perception and interaction. Light themes create a bright, inviting space, enhancing readability and clarity. They are typically used in environments where detail visibility is crucial.
Dark themes, on the other hand, provide a modern, sleek appearance, reducing eye strain in low-light conditions. They promote focus by minimizing screen glare, which can be less distracting during extended use. Exploring these themes, designers weigh factors like context and audience needs to enhance user engagement.
In the digital age, the dynamic of light dark isn’t merely about preferences; it’s about crafting experiences that resonate with users. Device settings now often include light dark mode options, acknowledging the varied environments and usages. Understanding these nuances is vital for creating interfaces that are both functional and aesthetically pleasing.
Historical Background
 The interplay of light and dark has captivated humanity for centuries. Ancient civilizations, like the Egyptians, often depicted their gods in relation to these elements. Ra, the sun god, symbolized light, while the shadowy underworld highlighted dark themes. In literature, authors like Shakespeare explored the contrasting imagery of light and dark characters to evoke emotions and moral dilemmas.
The interplay of light and dark has captivated humanity for centuries. Ancient civilizations, like the Egyptians, often depicted their gods in relation to these elements. Ra, the sun god, symbolized light, while the shadowy underworld highlighted dark themes. In literature, authors like Shakespeare explored the contrasting imagery of light and dark characters to evoke emotions and moral dilemmas.
Art movements, such as the Baroque period, employed chiaroscuro, a technique using strong light and shadows to create dramatic emphasis in paintings. This method influenced many artists, showcasing the dynamic between light and dark forces.
In architecture, Gothic cathedrals emphasized light using stained glass windows, juxtaposing the darker stone interiors. Thus, the historical utilization of light and dark transcends cultures, reflecting both spiritual and practical considerations.
Today, designers harness these timeless principles, echoing their historical significance in modern digital interfaces. By understanding this rich backdrop, they create more engaging and meaningful interactions for users.
Applications of Light:gklq5zyzg4q= Dark
 Light dark themes find diverse applications across various digital platforms due to their influence on user experience and aesthetic appeal. In mobile and web design, integrating light dark themes enhances usability by allowing users to select modes that suit their preferences and environments. Social media platforms use light dark options to cater to different user moods and lighting conditions, boosting engagement through personalized experiences. In the realm of productivity software, light dark interfaces help reduce eye strain by offering flexibility in visual display, essential for prolonged usage.
Light dark themes find diverse applications across various digital platforms due to their influence on user experience and aesthetic appeal. In mobile and web design, integrating light dark themes enhances usability by allowing users to select modes that suit their preferences and environments. Social media platforms use light dark options to cater to different user moods and lighting conditions, boosting engagement through personalized experiences. In the realm of productivity software, light dark interfaces help reduce eye strain by offering flexibility in visual display, essential for prolonged usage.
Entertainment apps further exploit light dark themes by creating immersive viewing environments, where dynamic lighting can enhance content depth and focus. E-readers and digital books employ these themes to simulate physical page reading, improving readability regardless of ambient light. As light dark themes become more prevalent, their strategic application continues to revolutionize how users interact with digital content, offering a blend of functionality and visual sophistication.
The Impact of Light:gklq5zyzg4q= Dark
Light and dark themes are more than just aesthetic choices in design. They play a crucial role in shaping user experiences by affecting readability, focus, and emotional responses. Designers must weigh the psychological and practical effects of these themes to craft interfaces that resonate with users. As digital platforms continue to evolve, the strategic use of light and dark modes offers a versatile tool for enhancing engagement and accessibility. Understanding the historical and cultural significance of light and dark empowers designers to create more meaningful and intuitive interactions. With their growing prevalence, these themes are set to redefine how users interact with digital content, blending visual appeal with functionality.